Hoje, ninguém pode ter um site que não é otimizado para os dispositivos mobile. Sério, você pode estar PERDENDO VENDAS! Se não faz ideia do que é isso ou não sabe como verificar a situação do seu site, está na hora de ler este texto.
Eu não sei se você usa o seu smartphone para acessar sites e redes sociais, mas tenho certeza de que conhece alguém que faz isso. Só para você ter ideia, 51,4 milhões de pessoas no Brasil têm smartphones com acesso à internet.
Estou te dizendo isso por um grande motivo: os sites, quando acessados pelo smartphone, não ficam do mesmo jeito.
Erros de layout, sumiço de imagens, páginas que não carregam, letras minúsculas praticamente ilegíveis…
Esses são só alguns dos problemas que muitos sites despreparados enfrentam quando são acessados pelos smartphones, e as pessoas não têm paciência para encarar um site cheio de problemas. O resultado? Elas fecham o seu site, não voltam mais e você perde vendas.
Mas calma, antes de se desesperar, vou te dizer algo de extrema importância: esse problema tem solução, e ela se chama ter um site “mobile friendly”.
E como é que esse “mobile friendly” resolve o seu problema?
De forma resumida, ele adequa o seu site aos dispositivos móveis, melhorando a experiência do usuário durante o acesso.
Segundo o Google, há 4 quesitos que definem um site amigável (mobile friendly) aos dispositivos móveis:
1- Texto legível sem a necessidade de zoom.
2- Conteúdo completamente “encaixado” na tela, ou seja, a ausência de uma barra de rolagem horizontal.
3- Utilização simples, ou seja, sem dificuldades, de links e botões.
4- Ausência de aplicativos como Flash, que podem dificultar a utilização do site no formato mobile
Quem tem um site em wordpress, por exemplo, pode usar templates responsivos, que farão com que o site seja adaptado aos dispositivos móveis quando acessado por eles.
Mas como é que você vai saber se o seu site está pronto para encarar os smartphones com o mobile friendly?
Bem, basta fazer um teste para descobrir. Se você ainda não acha que deve se preocupar com isso, sugiro que leia o texto “Por Que Você Deve Investir em Mobile Marketing”.
Os números que você encontrará durante a leitura são impressionantes e, provavelmente, devem te convencer de que é mesmo importante se preocupar com os usuários de smartphones…
Se você já entendeu a importância disso e quer verificar o quanto antes se o seu site está dentro dos parâmetros, vou te dizer como isso pode ser feito.
Selecionamos alguns sites que possuem os mais diferentes testes, examinando diferentes aspectos de um site mobile friendly. Confira a nossa lista:
1- Google Mobile Friendly
Pra variar, o Google tem uma ferramenta que permite a análise do seu site. Ela é bem simples e só vai lhe dizer se o seu site é mobile friendly ou não.
É uma boa começar seus testes por ela, pois não há mistério algum.
As ferramentas a seguir irão mostrar alguns detalhes específicos de sites mobile friendly.
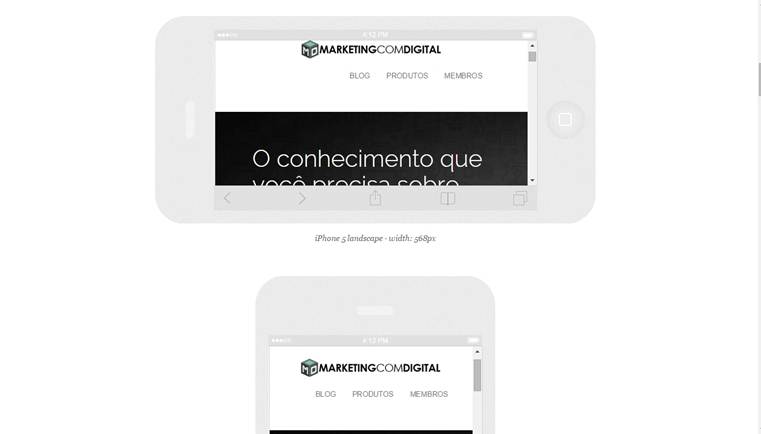
2- Responsinator
Este teste mostra como o seu site seria visualizado em alguns dispositivos mais usados, como os modelos 5 e 6 do iPhone e algumas versões do Galaxy, tanto na vertical quanto na horizontal.
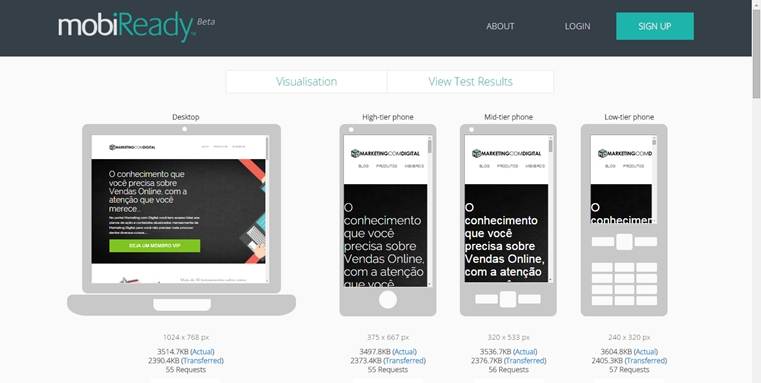
3- MobiReady
Se você quer informações mais técnicas sobre a compatibilidade do seu site com os smartphones, o MobiReady é uma boa pedida.
Além de mostrar imagens que comparam como o site é visualizado em diferentes dispositivos, ele dá uma nota e faz uma pequena análise para identificar possíveis problemas que podem atrapalhar a experiência do usuário mobile em seu site. Faça o teste e confira.
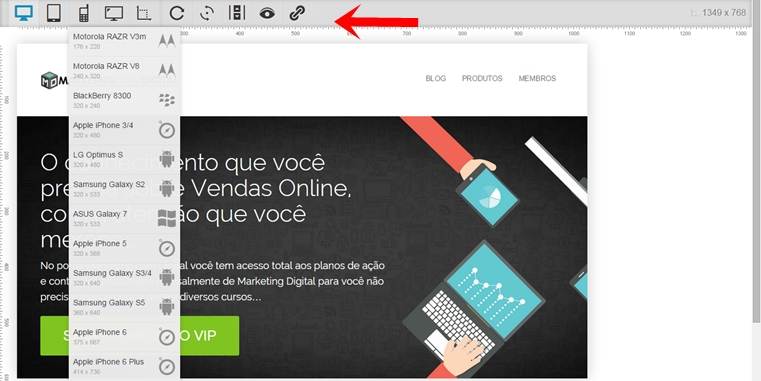
4- Quirktools Screenfly
Este aqui não é bem um teste de mobile friendly, e sem um emulador de visualização. Basicamente, você pode ver como o seu site seria exibido em diversos dispositivos, como smartphones, TVs de diferentes resoluções, tablets…
Ele possui um grande catálogo de dispositivos, por isso pode ser útil para quem quer se certificar de que um aparelho específico esteja com uma boa navegação, o que talvez não seja o seu caso. A seta vermelha na imagem mostra a grande variedade de opções.
Recapitulando
Você precisa dar atenção à parcela do seu público que acessa o seu site por meio de um smartphone. Não fazer isso é a mesma coisa que dar um tiro no pé dos seus negócios.
Aqui, mostramos 4 opções para que você veja se o seu site está otimizado para os dispositivos móveis:
– Teste do Google
– Responsinator
– MobiReady
– Quirktools Screenfly
É claro que existem outros testes, então sinta-se livre para procurar outras opções pela internet.
Além disso, aproveito para te dar outro conselho: otimizar o seu site para smartphones não vai resolver problemas já existentes no seu site atual, como conteúdos que não geram vendas.
Se você ainda não conseguiu alcançar o tão famoso “aumente suas vendas com a ajuda da internet”, provavelmente há algo de errado com a sua estratégia online, e nós podemos ajudá-lo.
Espero que o texto tenha sido útil para você.
Um abraço, e até a próxima!